About the Project
King’s Camp is a non-profit family-focused campground. They stay open during the summer months, have weekly activities and attractions, and have a maintaned lake for fishing, canoeing, and swimming. With all this in mind, the needs for the King’s Camp website boiled down to promoting their weekly events, showing their facilities, and receiving donations for the non-profit.
Primary goal:
Drive more engagement
Secondary goal:
Promote a family-friendly environment
What we did:
-
 Website Design
Website Design
-
 Domain configuration
Domain configuration
-
 Mailing List setup
Mailing List setup
-
 Search Engine Optimization
Search Engine Optimization
Website URL:
kings-camp.org
Draw the Visitor In
On the Home page, as soon as visitors land on our website, we wanted them to feel like they were ‘at‘ King’s Camp. Not just digitally, but physically. We use a short video walking the visitor around the campground. Showing off different areas of our site with peaceful views and calming colors. At the same time, we’re telling visitors what King’s Camp is all about with our value proposition in the left-hand corner. Background videos also increase the visitor’s time on the page which in turn helps us rank higher on search engines like Google.
Review Slider
King’s Camp has lots of positive reviews. To showcase what people are saying about King’s Camp, we wanted to use a slider to automatically cycle through their reviews on the Home page. Unfortunately, this is not a built-in feature for Squarespace (the website builder used in this project). The solution was to build our own slider. We used custom code to create the automatic slider we needed.
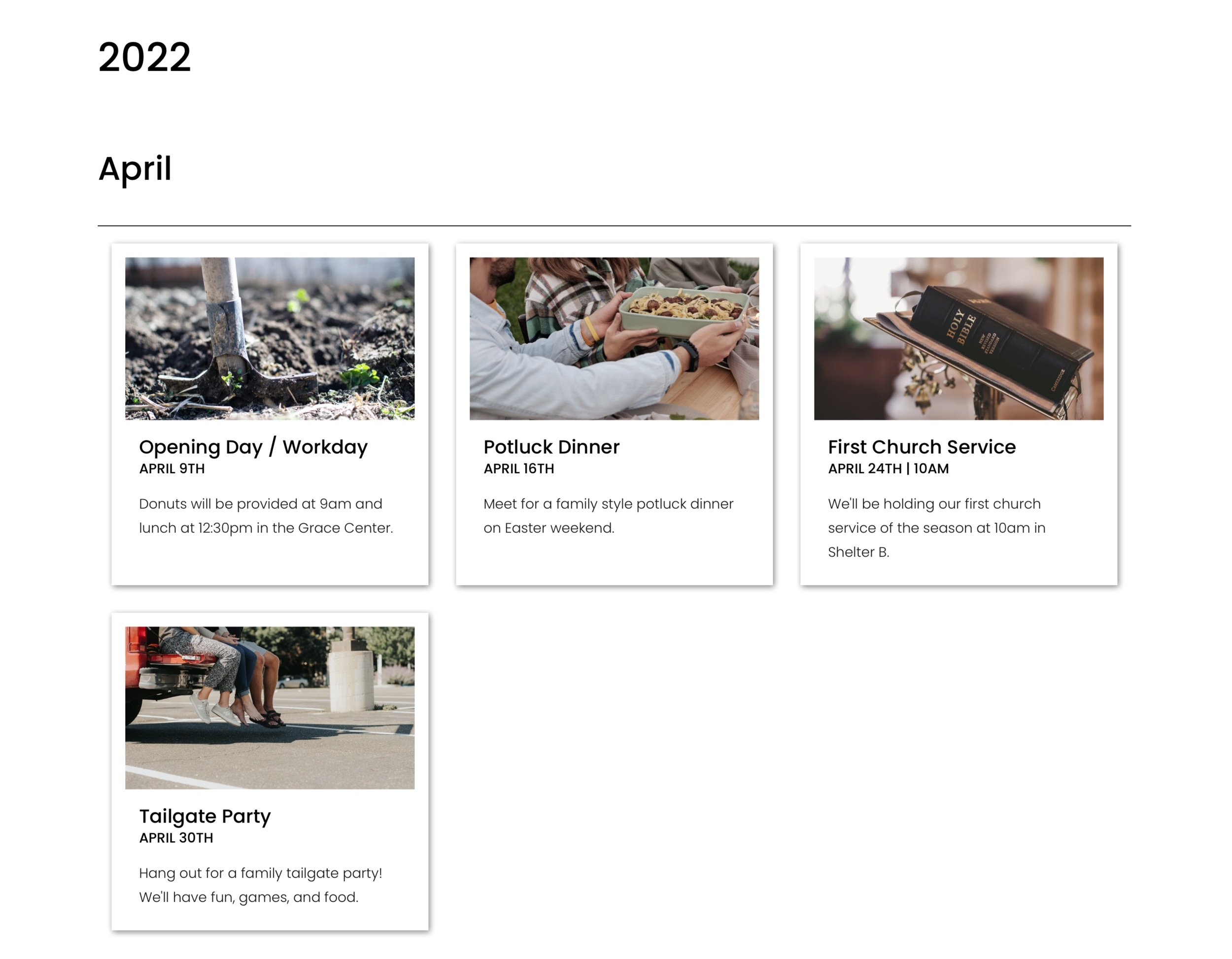
Event Cards
To help encourage more engagement with the weekly activities at King’s Camp, we created a separate Events page. Here we can show every event planned at King’s Camp for the season.
To save administrative time, we wanted the page to automatically hide events that have passed. Similar to the review slider, this is not a native feature. Again, we turned to custom code to hide event cards that happened in the past. That means no one has to go into the website and remove old events every week which will save hundreds of dollars in man-hours.
Final Touch
During the final walkthrough of the site, we noticed the background video on the Home page could become an annoyance to some visitors. We wanted to give everyone the option to pause the video if they wanted it to stop playing. We could have purchased a plugin to give us a play/pause button on our video, but we didn’t want to spend the client’s money on this, we felt it was unnecessary. Instead, we wrote a few lines of custom code to make our own play/pause button in the bottom right corner of the background video.